Homescreen widgets on the Samsung i8910 HD (Omnia HD)
One of the key differentiators for the Samsung i8910 HD, compared to Nokia's S60 on Symbian phones, is its TouchWiz-powered homescreen. The TouchWiz homescreen, which can be customised using widgets, is a common element across many Samsung products running on multiple different platforms. It helps Samsung maintain a sense of consistency across its product portfolio.


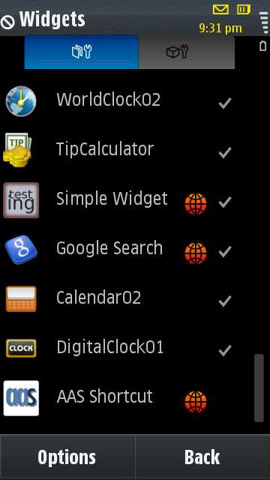
The homescreen is customised using widgets which are available on a pop-out toolbar on the left hand side of the screen. Widgets, which come in all shapes and sizes, can be dragged off this toolbar and into position. Widgets can vary greatly in complexity - from simple clocks to fully featured mini-games and applications. Widgets are developed using web technologies - HTML, CSS and JavaScript, effectively they are web pages packaged up as applications. They run locally (i.e. on the phone) but can access information from the Internet (using the XMLHTTPRequest object in Javascript).
One of the most basic types of widget is the shortcut widget. This is essentially a bookmark link. Touching a shortcut widget will open up the web browser and automatically take you to the specified URL. You can use one as shortcut to your favourite web site or online service. Several of the default widgets that come with the i8910 are of this type (Flickr, MySpace, YouTube). In the example below, I'll show you how to create your own shortcut widgets for the Samsung i8910, using an AAS Shortcut widget as an example.


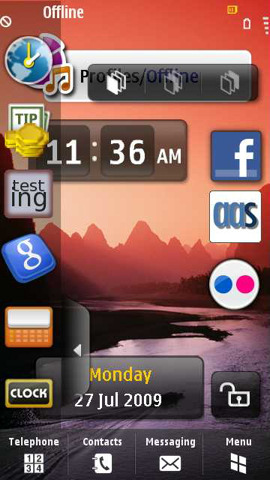
The AAS Shortcut Widget on the homescreen of the i8910 HD (Omnia HD).
The widget acts as shortcut to the AAS mobile site.
Widget contents
Samsung TouchWiz widgets are based on the W3C Widget specification. They consist of a number of files that are collected together in a compressed (ZIP) archive, with a .wgt file ending. These include config.xml (package file), icon.png (icon file) and index.html (widget file), which are all required and are found in the root folder. They may also include extra CSS, js and image files; these are usually placed in sub folders to help keep things tidy.
Below you'll find the listings for the AAS Shortcut widget described above.
config.xml
<?xml version="1.0" encoding="UTF-8"?>
<widget id="AASSHORTCUT1" version="0.11" width="100" height="100" xmlns="http://www.w3.org/ns/widgets">
<title>AAS Shortcut</title>
<description>
Shortcut to All About Symbian Mobile site
</description>
<icon src="icon.png"></icon>
<content src="index.html"/>
<access network="true"></access>
</widget>
The config.xml file is the package file that describes the widget. The second line includes basic widget identification (id, which should be unique), version information and size (set to the initial size of the widget).
The rest of the package file includes other information, including a human-friendly name and description, and the location of the index.html and icon.png files. Together with the config.xml file, these are the files that must be included in any widget.
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ko">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>aas</title>
<link rel="stylesheet" type="text/css" href="css/common.css">
<script src="js/sc.js" type="text/javascript"></script>
</head>
<body>
<div id="con"><p><img src="images/aas.png" width="70" height="70" onclick="open_url('http://mobile.allaboutsymbian.com')" /></p></div>
</body>
</html>
The index.html file contains the HTML part of the widget. In this shortcut widget, we're just using an image file to act as an icon. When it is clicked on (touched), it will trigger the JavaScript function that opens the specified URL.
If you want to create your own shortcut widget for the i8910 you should only need to modify this URL, the config.xml file and customise the two image files.
js/sc.js
function open_url(value)
{
try {
widget.openURL(value);
} catch(e) {
window.location.href = value;
}
}
This very small part portion of Javascript uses one of Samsung's widget specific APIs to open the specified URL in the web browser. The URL to be opened is specified when you call this Javascript function (see index.html).
css/common.css
body {margin:0px; padding:0px;}
img {border:0px;}
p {margin:0px; padding:0px;}
div#con {margin:0px; padding:0px;width:100px;height:100px;}
The CSS file includes some very basic formatting, such as setting the margins to 0. In more complex widgets, the majority of the styling will be in the CSS files.
Image files:
icon.png and images/aas.png
The icon.png file is required - this is the icon that appears in the widget listing in Settings and the icon that appears on the TouchWiz toolbar. There's no particular size requirement, but I found a resolution of 64 x 64 pixels worked well.
The images/aas.png file is the image (70 x 70 pixels) used in the widget (it is all the widget consists of, effectively). Touching the image launches the AAS mobile site.
Download
You can download the AAS Shortcut widget here (aas.wgt - 21kb). You can see the contents of the widget by changing the file ending to .zip and decompressing the archive.
TIP: If you want to serve widgets off your own server it is a good idea to add the .wgt MIME type to the server (application/widget). This will allow users to download the file directly from your server onto their phone.
If you have produced your own .wgt (widget) for the Samsung i8910 HD please let us know. We'll be happy to point our visitors to it or host it on All About Symbian.
Samsung IQ - widget competition
The Samsung Mobile developer website, Samsung Mobile Innovator, is currently running the Samsung Innovation Quest competition, which is all about widgets running on the homescreen of the i8910. There's a £15,000 prize for the best widget (£8,000 and £5,000 for second and third respectively). The winning widgets will also be made available via Samsung's 'more widgets' distribution channel.
You will need to create something more than a shortcut widget to have a chance at winning! But, as you see in the article above, all you really need are basic HTML, Javascript and CSS skills, and a bit of imagination.
There are a number of useful resources on the Samsung Mobile Innovator site, including a Samsung i8910 Dev Pack add-on for the S60 5th Edition SDK. The add-on includes a number of .wgt example and further documentation. Also, be sure to check out Creating Samsung Widgets for Samsung S60 devices and the Mobile Widget Case Studies technical paper (both written by AAS's Richard Bloor) and this simple getting started guide.
More information is available on the Samsung IQ website.
Rafe Blandford, AAS, 27 July 2009
